- Would you like to know how to reset marking when changing pages in an analysis?
- Are you worried about users getting confused with markings on different pages and would like them to reset?
- Are you using the same markings in multiple visualizations in an analysis?
If you answered yes to any of these questions, read on to find a simple solution that will reset all markings when a user moves to a different page.
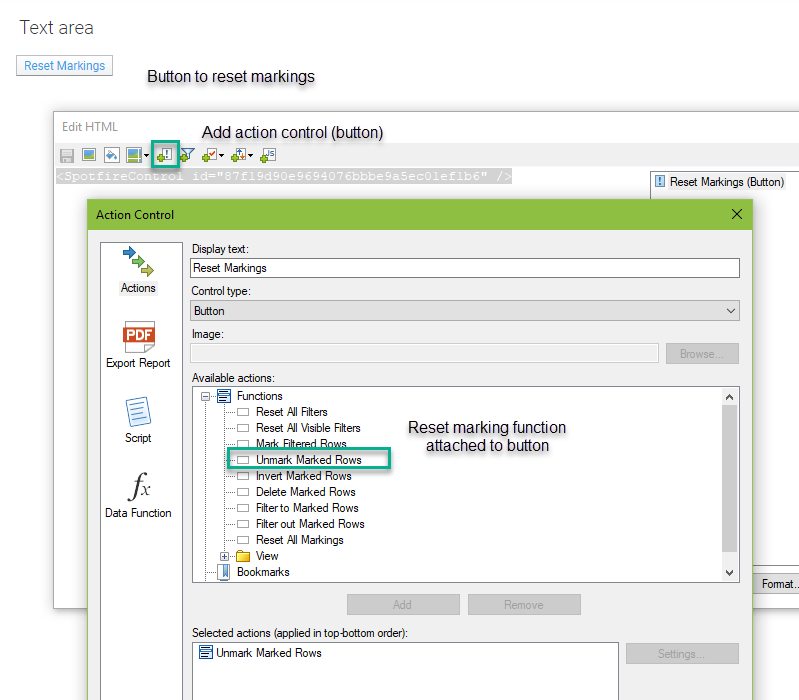
Recently, I needed a solution to reset markings when users move from page to page. Not all users understand markings, and they often click on a visualization by mistake. Then, they don’t know how to clear out the marking. Generally, I include action control buttons for the user to reset markings on a page (as shown below). However, they have to click the button. In this case, I wanted to automatically reset marking when changing pages.

How to Trigger Reset Marking When Changing Pages
Now, while I was certain writing the IronPython to reset the markings wouldn’t be difficult, I was uncertain about the trigger. How do you trigger the script? I reach out to TIBCO on this one, and they helped me out with a little bit of JavaScript. I’m learning that when you need to trigger something, JavaScript is often a good option.
Now, to make sure the solution is clear, I’ll list out the solution components and explain how they fit together. Then, I’ll provide a video demonstration of the solution and finally wrap up with code snippets. You should have no problem applying this in your own projects, which is always my goal.
Solution Components
- An action control (in this case a link)
- One line of JavaScript code
- An IronPython script
Now, let me explain how they fit together.
Solution Explanation
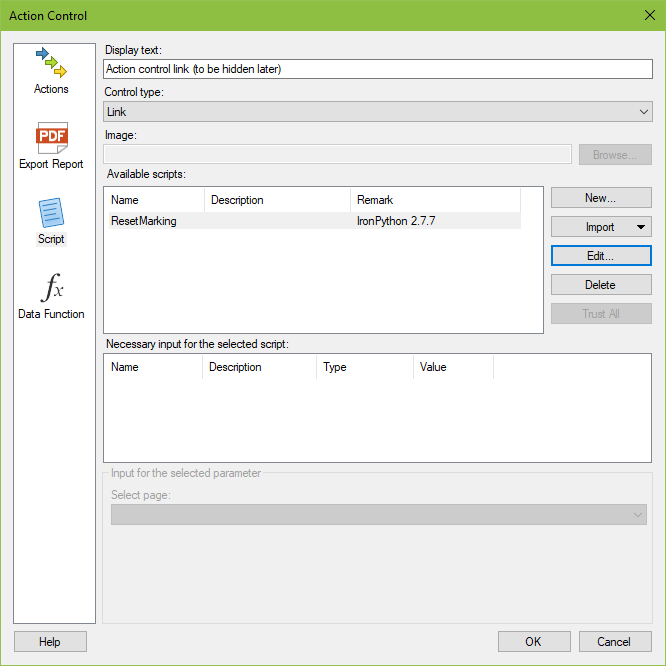
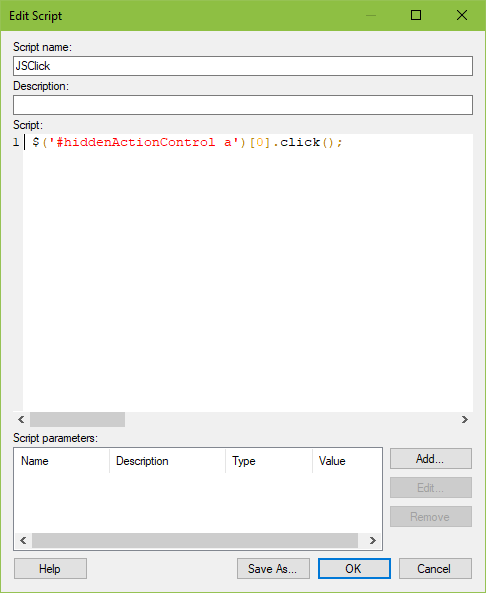
Now, IronPython scripts must be attached to something in a text area, like a property or an action control. Thus, the purpose of the link action control is to hold the IronPython script.
The two other types of action controls are buttons and images. If you attached the script to a button, users would probably try to click it. An image might make sense, but it might also just take up space.
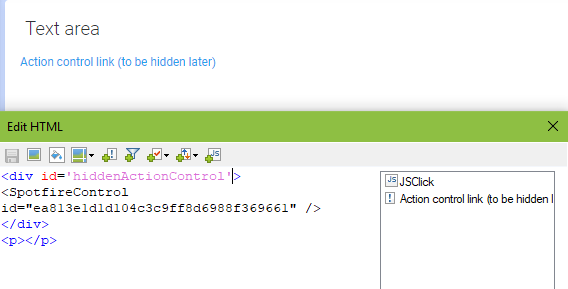
He’s the link setup. The script is shown farther below. The JavaScript triggers the IronPython script when you move away from the page. The IronPython script resets the markings.

Video Demonstration
Here’s a short video that goes over the solution components and demonstrates how the JavaScript triggers IronPython.
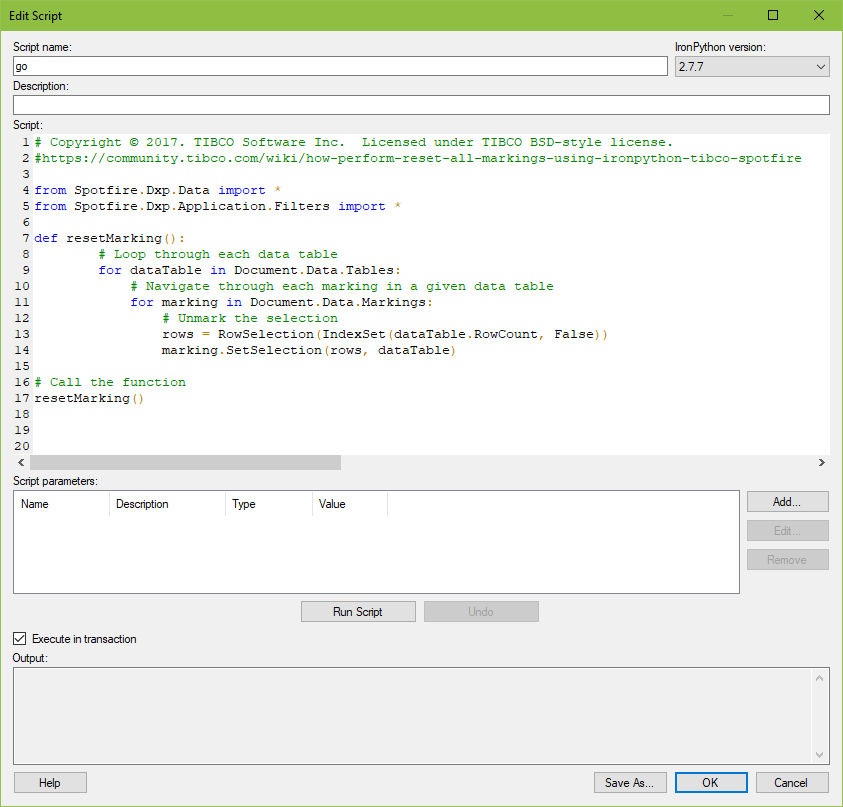
The video moved thru the code quickly, code snippets are provided below. Also, I want note that the IronPython code was taken from the TIBCO Community and is copyrighted with a BSD license. You can still use it, and I show the copyright in the screenshot below, but I didn’t have it in my video. Please use the snippet below.
Code Snippets
HTML

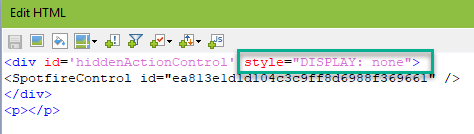
In the screenshot above, I’ve left the link visible. To make it invisible, use the style attribute in a <p> or <div> tag as shown below.

JavaScript

If you are unfamiliar with how to add JavaScript to a text area, check out this post.
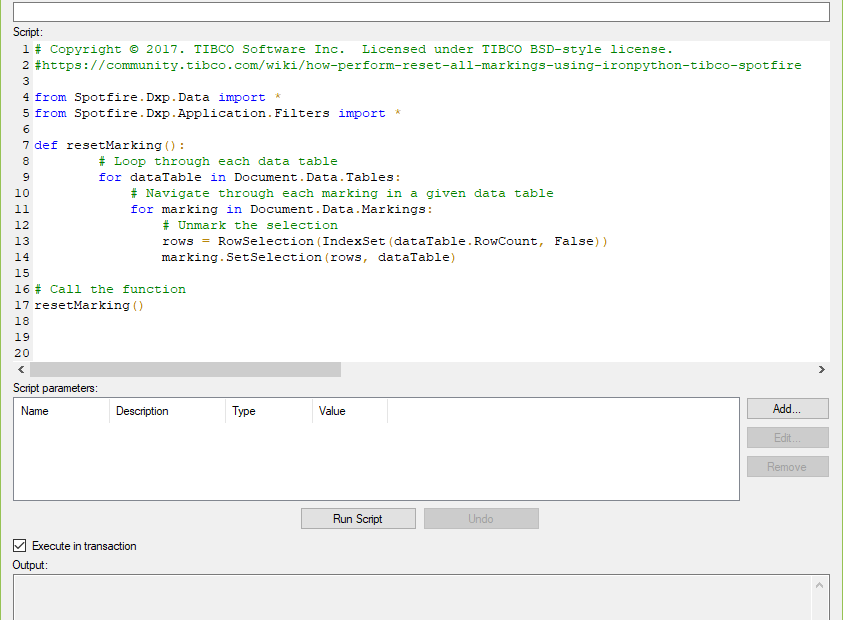
IronPython

# Copyright © 2017. TIBCO Software Inc. Licensed under TIBCO BSD-style license.
from Spotfire.Dxp.Data import *
from Spotfire.Dxp.Application.Filters import *
def resetMarking():
# Loop through each data table
for dataTable in Document.Data.Tables:
# Navigate through each marking in a given data table
for marking in Document.Data.Markings:
# Unmark the selection
rows = RowSelection(IndexSet(dataTable.RowCount, False))
marking.SetSelection(rows, dataTable)
# Call the function
resetMarking()The code snippet above came from the TIBCO community at this link. Note, you can also modify the code to reset a specific marking by naming the marking. Simply modify “resetMarking()” to include the marking name like “resetMarking(“MyMarking”). This is shown in this TIBCO Community article.
If you are unfamiliar with how to add IronPython scripts to a text area, check out this post.
Wrap It Up
Hopefully, you now have a better idea of how to reset marking when changing pages. Also, don’t forget that you can use JavaScript as a trigger when needed. Next week, I’ll be writing up how to incorporate video into a Spotfire analysis with HTML!
Spotfire Version
Content created with Spotfire 10.2.
If You Enjoyed This, Check Out…
- Inspect HTML to Find CSS Classes
- Intro to HTML – Part 1 (of a 6 part series)
- Incorporating JavaScript into Text Areas

Pingback: How to Add Video to Spotfire Text Areas » The Analytics Corner
Pingback: Calculate Working Days Between Two Dates in Spotfire and Alteryx » The Analytics Corner
Pingback: Pro Tip No 3 Comment Out Multiple Lines of IronPython » The Analytics Corner
Pingback: Creating Dynamic Display Names for Spotfire Visualizations » The Analytics Corner
Pingback: Select Type Curve Inputs with Property Controls » The Analytics Corner
Pingback: Exporting to Excel with IronPython » The Analytics Corner