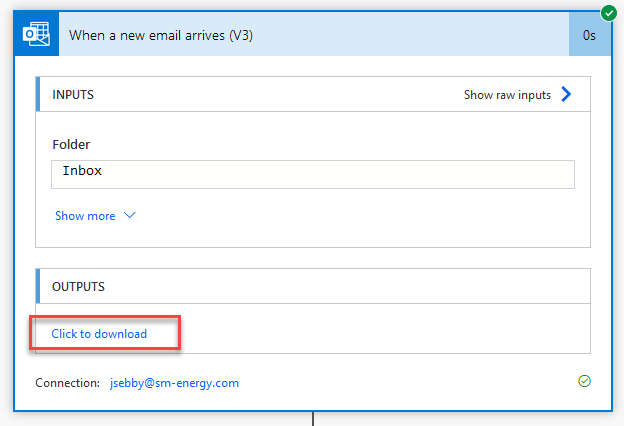
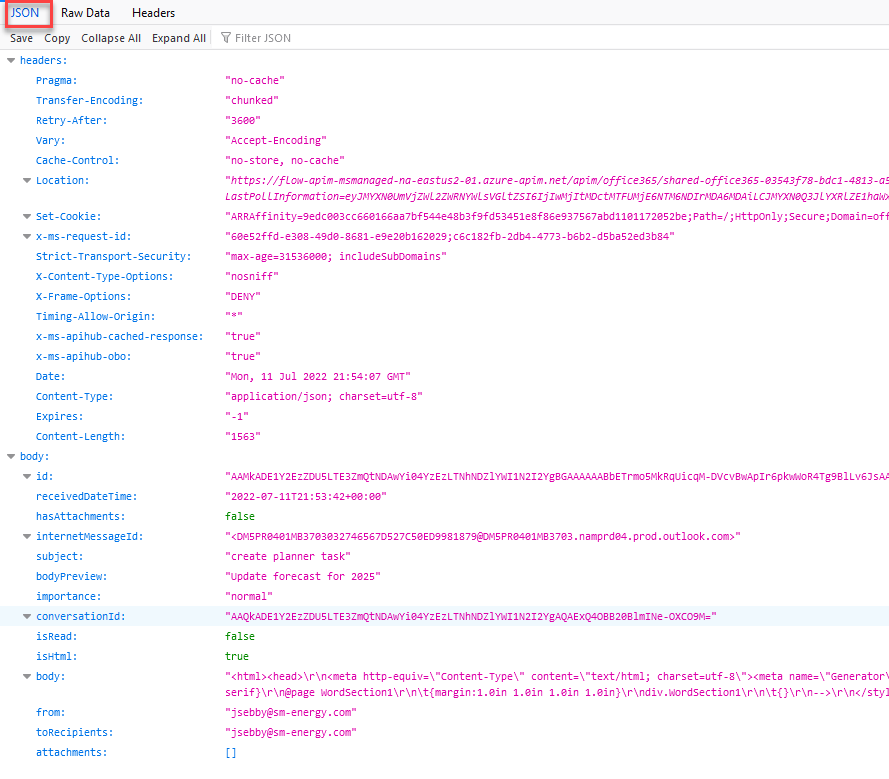
I’m working on bringing self-service automation to my company with Power Automate. Next week, we learn about processing email. To this point, I’ve avoided talking about code. I’ve stuck to dynamic content and things you can build with the user interface. But, to process email, we need to talk about code. So, if you’ve ever been confused by what you see when you click on the Click to download or Show raw inputs links, this post is for you. It will provide that foundational knowledge to work with code in Power Automate.
If you want to process email in Power Automate, you should have a basic understanding of what HTML and CSS look like and what they do. This post will cover that. I also thought it would be a good idea to incorporate JSON since everything in Power Automate gets translated to JSON (and explain why).
When I first started working in Power Automate, I was familiar with HTML and CSS, but had never worked with JSON. Therefore, clicking on the Click to download or Show raw inputs hyperlinks in Power Automate gave me nothing coherent or understandable. It was just code in Power Automate that I didn’t understand.

This post will explain what HTML, CSS, and JSON are, how they fit together, and how they are used in Power Automate. This post is foundational knowledge to the next post that dives into processing email in Power Automate.
HTML, CSS, & JSON
First, let’s talk about code. Email and web pages look the way they do because they are organized and formatted with HTML and CSS. There are other languages and content build up the full web experience like jQuery and JavaScript, but without HTML and CSS, email messages would look like text in NotePad or WordPad.

HTML
What is it?
HTML stands for hypertext markup language. HTML is a markup language, not a programming language like R or Python. A markup language is a text-encoding system consisting of a set of symbols inserted in a text document to control its structure, formatting, or the relationship between its parts. This is in contrast to a programming language, which is a language with a set of instructions used to produce various kinds of output. In simple terms, HTML specifies how content should be visually displayed and organized. For example, HTML specifies that a picture should be right-aligned on a line on the screen. HTML specifies that there should be bullets or numbers starting each line.
What does it look like?
HTML language uses what are called tags. Content is wrapped in start and end tags.
Start tags look like this….
<body>
<head>
<div>
<p>End tags look like this…
</body>
</head>
</div>
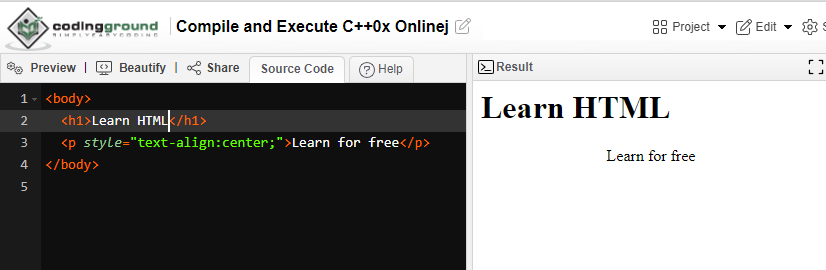
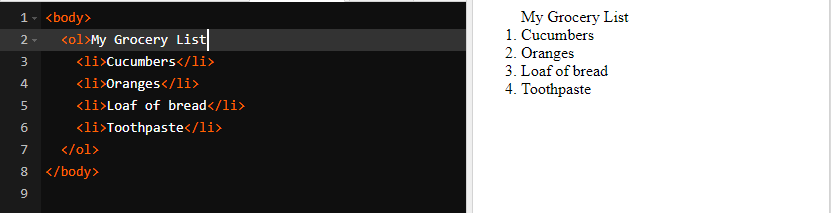
</p> In the screenshots below, I used a HTML tutorial site to enter code and then see how it displays visually.


For the purpose of Power Automate, you just need to be able to recognize HTML language. Know that it is HTML, as opposed to something else. Next, let’s look at CSS.
CSS
What is it?
So, HTML organizes content. What does CSS do? CSS provides style and formatting to HTML. Although, in reality, the lines between HTML and CSS are a bit muddier than this simple explanation. HTML came first, and at some point in Internet history, developers started formatting with HTML until someone realized this was a bad idea. CSS was invented because HTML really should be used only for organization. I call this out because you might see HTML doing formatting. I personally use HTML for formatting a lot because I know it better than CSS and I’m generally not building websites.
What does it look like?
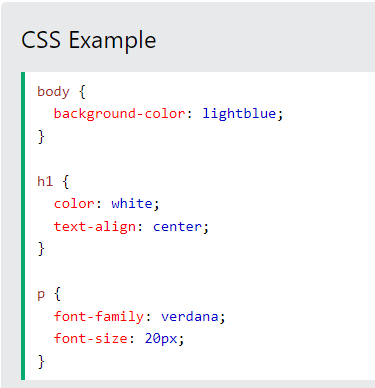
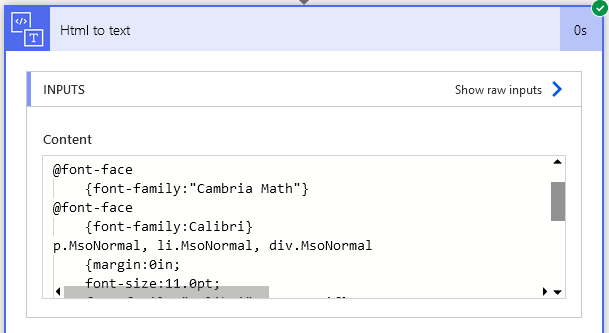
Below, I’ve provided two CSS examples. The first came from w3schools. The second I copied out of Power Automate. As you can see, CSS defines the formatting for HTML. In the screenshot directly below, CSS defines the format for the body, h1, and p tags. When used, the tags will always be formatted the same way, which is more efficient than formatting every single HTML tag and is why CSS was invented.


Okay, now let’s move on to JSON.
JSON
What is it?
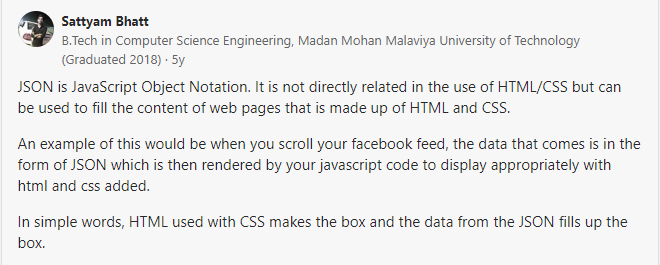
JSON stands for JavaScript Object Notation. I found a great Quora post that explained JSON as a universal language. Imagine that Norway and Spain need to talk to each other. To communicate, they would need translators, which is kind of annoying. But, what if they used a common language like English. And, what if the other countries that they need to communicate with, like Sweden, France, and Germany, also used English. Well, that would just be great. JSON is that common language for storing, copying, and moving data around. Another way to put it is that JSON is a language-independent data format.
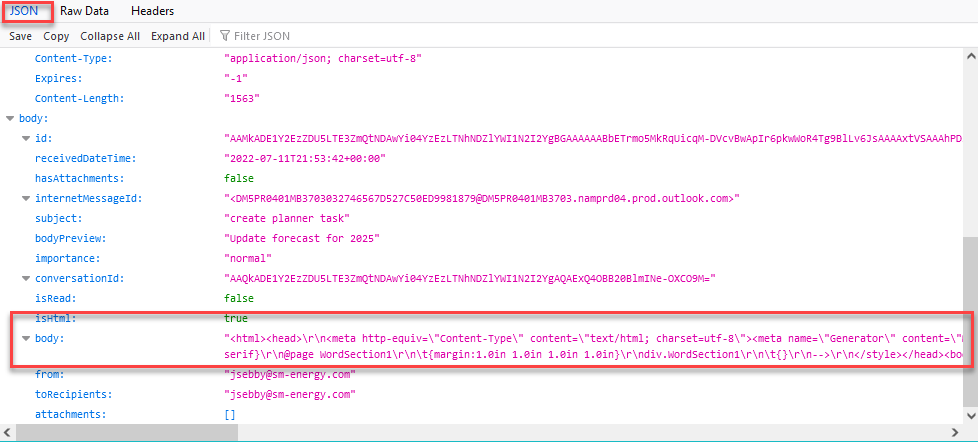
JSON is the basic data format used in Power Automate. Whenever there’s an output of any action, it appears in JSON. Power Automate automatically parses the JSON and puts it into what you know as the dynamic content.


As it relates to the relationship of HTML and CSS to JSON, I liked the following explanation from the Quora article.

What Does It Look Like?
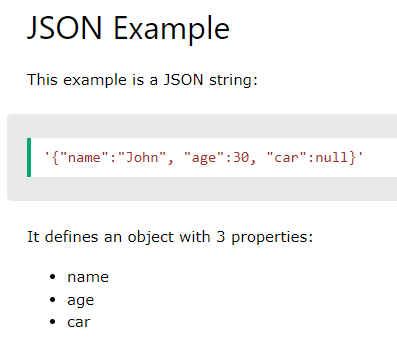
Here is a JSON example from w3schools. The code defines an object with three properties. Compare this to the Power Automate JSON shown above, and notice the pattern of the code.

Conclusion
That wraps up this post. Hopefully, I’ve helped shed some light on some of the code in Power Automate. Get ready for next week’s – 3 Things You Need to Know to Process Email in Power Automate.
And finally, if you want to learn more about HTML, CSS, or JSON w3schools is the best place to start. Their site is simple, easy to use, and well divided into small chunks of learning. Learning HTML and CSS is also beneficial for working other applications. Spotfire text areas use HTML and CSS. When sending emails from Alteryx, you can use HTML to format the email. Have a great week!
Other Posts in the Learn Power Automate Series
- Getting Oriented with Power Automate
- Exploring Power Automate Triggers & Actions
- Building & Developing in Power Automate
- Troubleshooting in Power Automate
- Combatting File System Frustration in Power Automate
- What Can You Do With Office 365 Triggers in Power Automate?
- Two Reasons to Keep Tidy Connections in Power Automate
- How to Decipher Dynamic Content in Power Automate
- Create An Approval Flow in Power Automate
- Working with Microsoft Forms in Power Automate
- Update Excel with Power Automate
- 3 Things to Know About Processing Email in Power Automate
- How to Find Planner IDs for Power Automate
Pingback: What is UTC and why is it important in Power Automate? » The Analytics Corner
Pingback: Make Finding the Name of Day or Month in Power Automate Easy! » The Analytics Corner