Welcome to week five of learning to use property controls. So far, I have covered drop-downs, list boxes, list box (multiple select), and input property controls. This week, I’ll cover input (multiple lines) property controls in Spotfire text areas. This particular property control performs well when users want to copy and paste identifiers (ex. well name, API, customer ID) and see only the data for those identifiers. Read on to learn more.
Blog or Video
Normally, this is where I direct you to the blog post or the YouTube video, but I have decided to scale video content. I’ve learned I just don’t enjoy producing video content, so I am going to…

…and that means more written posts and less video content.
Use Case
So, let’s dive into this week’s use case. We are going to provide users with an input (multiple line) property control where they can copy and paste APIs (a series of numbers that identifies a well). I will explain how to create the property control and connect it to the visualization using data limiting with expression. As a bit of a bonus, I’ll also show you a way to do the same thing with IronPython since I know how much y’all love learning IronPython.
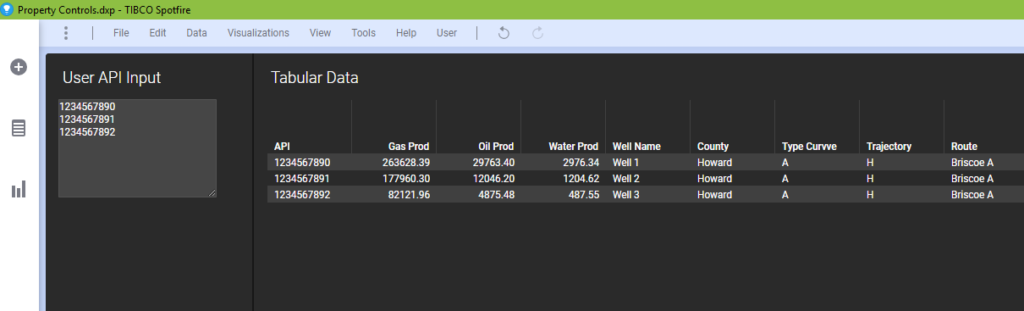
The final result will look like this. The text area holds the property control for users to copy and paste the API numbers, and a table visualization updates accordingly.

Creating the Property Control
Let’s begin by creating the property control, and then we will use an expression to limit the data.
- First, add a Text Area to your page.
- Right-click on the Text Area and select Edit HTML. You can also select Edit Text Area, but once I learned to use HTML and avoid the GUI, I stopped using Edit Text Area.
- Click the Insert Property Control button.

- Then, select Input field (multiple lines).
- Click the New button.
- Name the property control and set the data type for the data you are working with. My API column is a string, and I will name my property control APIInput.
- Click OK until you are out of all dialogs.
Data Limiting with Expression
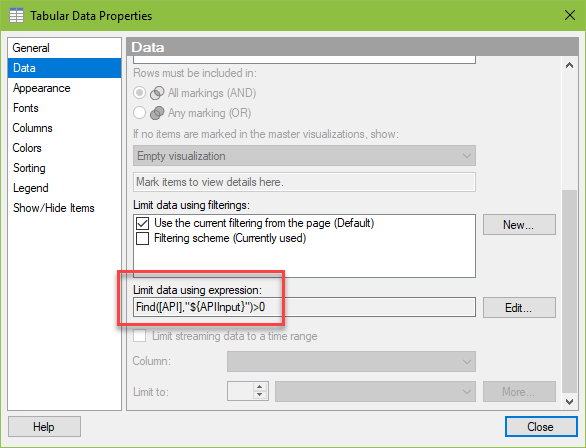
Next, we will add an expression to the table visualization to limit the data based on what is copied and pasted into the property control. If you aren’t familiar with data limiting with expression, check out this post. You add the expression from the Properties menu of the visualization, in the Data submenu as shown below.

Find([API],"${APIInput}")>0Now, all expressions used in data limiting need to be boolean expressions. In other words, they are evaluated as true or false. This expression uses the Find function, which looks for the API number in the document property. If the Find function finds the API, it returns the position in the string where it found the API. If it doesn’t find the API number, it returns 0. Thus, if Find returns a value greater than 0, show the data. If it is not greater than 0, hide the data.
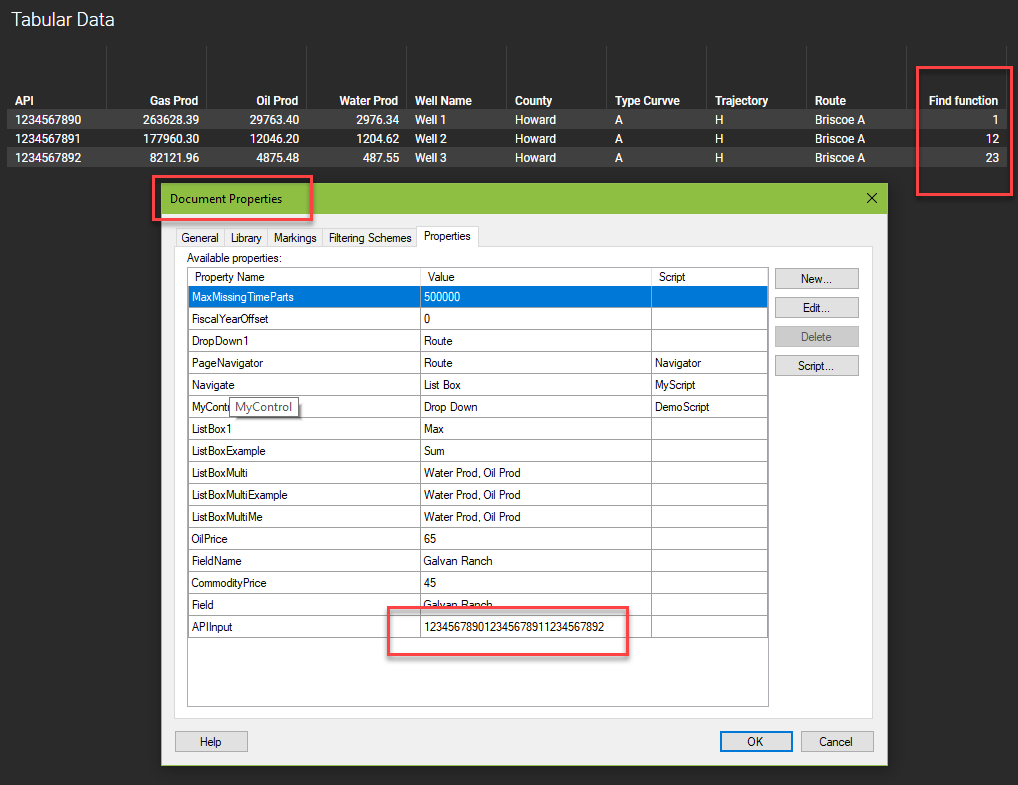
In the screenshot below, I have added the expression — Find([API], “${APIInput}”)– as a calculated column so you can see the value returned. I’ve also pulled up the Document Properties so you can see what is being passed thru the document property. The expression finds these APIs at positions 1, 12, and 23.

If I remove the data limiting, you can see the other APIs have a value of 0.

With IronPython
Now, this seems like a perfectly good and usable solution, so why do we need IronPython. Well, technically, we don’t need it. But, as I was writing up this post, I learned a few things, so I thought I would share.
My first attempt at data limiting with expression looked like the expression shown below. I thought this should work because it worked with the list box (multiple select) property control.
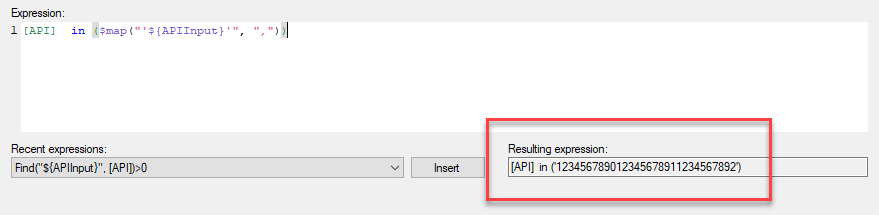
[API] in ($map("'${APIInput}'", ","))But this does not work because the input (multiple lines) property interprets strings differently, and the resulting expression is wrong.

The expression needs to look like this instead, with single quotes around each API number and a comma separating them.
[API] in ('1234567890', '1234567891', '1234567892')Now, there is no way to fix the expression and make it work. The only solution is to use IronPython to take the contents of the input (multiple lines) property control and put them in a list box (multiple select) property control. This solution is described in this TIBCO support article, although the article is a bit difficult to understand because it focuses on On-Demand data tables.
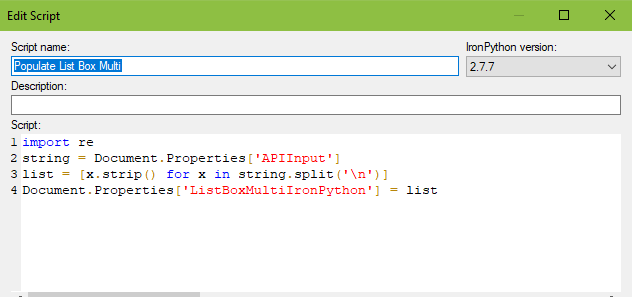
import re
string = Document.Properties['APIInput']
list = [x.strip() for x in string.split('\n')]
Document.Properties['ListBoxMultiIronPython'] = listNo parameters are needed, and the script is attached to the input (multiple lines) property control. It executes any time the values in the control change. The script is creating a list and placing the values from the APIInput property control into the list and then transferring the list to the list box (multiple select) property control.

Then, this data limiting expression would work.
[API] in ($map("'${ListBoxMultiIronPython}'", ","))Clearly, this was more complicated than the first solution, but you learn a little bit about moving data between property controls and how Spotfire interprets the contents of different controls.
Summary
Now, you how to use input (multiple lines) property controls in Spotfire text areas. Next week, I’ll cover how to use label property controls. And, if you are reading this, don’t forget to sign up for the TIBCO Analytics Forum. It’s only $50, and I’ll be giving a presentation on my 3 most popular posts.
Spotfire Version
Content create with Spotfire 10.3.

Thank you for this article – it was very helpful. One additional requirement that has occurred for me is to sort the resulting filtered data in the same order that the multiple line input was entered. So if they enter C, A, B – then they want to see the results in C, A, B order. Any ideas on how this could be accomplished?
You should be able to do that with IronPython. This article explains how to sort with IronPython. You would need to modify it to pull the values from the property control. https://legacycommunity.tibco.com/wiki/use-ironpython-set-custom-sort-order-tibco-spotfire
This works great, but when I clear my input text box, I would like it to retrieve ALL ROWS from the data source, and instead it returns nothing, why? Thank you!
Surely there has to be a way to make that work….I think with an OR statement in the expression…an OR statement that would never fail to return all of your data.
Thank you for this article it was very helpful.
I hava an additional requirement too: Because my data base is very huge, I want to limit the number of API to pass to 50.
How can I make this type of limitation, please?
Thank you